¿Qué es AJAX?
JavaScript asíncrono y XML (AJAX) es una combinación de tecnologías de desarrollo de aplicaciones web que hacen que las aplicaciones web respondan mejor a la interacción del usuario. Cada vez que los usuarios interactúan con una aplicación web, por ejemplo, al hacer clic en botones o en casillas de verificación, el navegador intercambia datos con el servidor remoto. El intercambio de datos puede provocar que las páginas se vuelvan a cargar e interrumpir la experiencia del usuario. Con AJAX, las aplicaciones web pueden enviar y recibir datos en segundo plano para que solo se actualicen pequeñas partes de la página según sea necesario.
¿Cuáles son los casos prácticos de AJAX?
Puede utilizar AJAX para crear diversas características en aplicaciones web.
Autocompletar
Los motores de búsqueda ofrecen opciones de autocompletar en tiempo real cuando los usuarios buscan una palabra clave específica en la barra de búsqueda. AJAX permite que la página web retransmita cada entrada de caracteres al servidor web y devuelva una lista de recomendaciones relevantes en la página existente.
Verificación de formularios
AJAX permite a las aplicaciones web validar información específica en formularios antes de que los usuarios los envíen. Por ejemplo, cuando un nuevo usuario crea una cuenta, la página web puede verificar automáticamente si hay un nombre de usuario disponible antes de que el usuario pase a la siguiente sección.
Funcionalidad del chat
Los programas de mensajería de texto y los chatbots utilizan AJAX para que las conversaciones aparezcan en tiempo real en los navegadores. AJAX envía al servidor el texto escrito por un usuario y lo publica simultáneamente en las interfaces de chat de otros usuarios.
Redes sociales
Las plataformas de redes sociales utilizan AJAX para actualizar las fuentes de los usuarios con los contenidos más recientes sin cargar una nueva página en el navegador. Por ejemplo, Twitter actualiza su fuente inmediatamente cada vez que alguien a quien sigue tuitea una actualización.
Sistemas de votación y valoración
Algunos foros y páginas de marcadores sociales utilizan AJAX para mostrar la valoración o los votos de determinados mensajes en tiempo real. Por ejemplo, puede dar un voto positivo o negativo a una publicación en Reddit sin tener que actualizar toda la página.
¿Qué ejemplos prácticos hay de AJAX?
A continuación compartimos varias aplicaciones AJAX de uso práctico.
- Descubra cómo el kit de herramientas WIND utiliza AJAX para obtener y representar datos geoespaciales en tiempo real. Los usuarios pueden ampliar una región específica del mapa para obtener una vista detallada.
- Descubra cómo el motor de chat de Pubnub utiliza AJAX para obtener archivos de audio que se reproducen automáticamente en una aplicación de chat inteligente.
- Descubra cómo una solución de monitorización clínica multilingüe basada en SMS utiliza AJAX en su portal de registro para facilitar la inscripción de usuarios en tiempo real. Una vez que los usuarios se registran, la aplicación AJAX les envía un SMS en su idioma de preferencia.
¿Qué tecnologías utiliza AJAX?
AJAX consiste en varias tecnologías web y de programación que permiten a las aplicaciones web intercambiar datos con servidores web de forma asíncrona.
XHTML, HTML y CSS
XHTML (Extensible HyperText Markup Language), HTML y CSS (Cascading Style Sheets) son lenguajes de marcado. Puede utilizarlos para informar a los navegadores sobre el diseño y el estilo del contenido de su página web.
Por ejemplo, puede utilizar XHTML o HTML para colocar el texto y las imágenes en una página web. A continuación, puede utilizar CSS para cambiar el tipo de fuente y el color de fondo.
XML
XML es un lenguaje de programación que permite a distintas aplicaciones intercambiar datos. Como los datos se representan de manera diferente en las distintas aplicaciones, puede utilizar XML para enmarcar los datos en texto sin formato. Así, las aplicaciones AJAX pueden intercambiar y procesar datos en un formato XML estándar.
XMLHttpRequest
XMLHttpRequest es una API que permite a los navegadores web comunicarse con el servidor web de forma asíncrona. Puede utilizar el objeto XMLHttpRequest para enviar información parcial de la página web al servidor en formato XML.
Más información sobre las API »
Modelo de Objetos del Documento
El Modelo de Objetos del Documento (DOM) organiza las páginas HTML y XML en una estructura arborescente. El DOM está formado por nodos que se ramifican en más nodos secundarios u objetos. Permite estilizar o modificar códigos en páginas concretas de forma más eficaz.
JavaScript
JavaScript es un lenguaje de programación que puede utilizarse para añadir contenido dinámico a las páginas web. Por contenido dinámico se entiende la información de una página web que se actualiza en tiempo real o depende de las interacciones del usuario. Por ejemplo, en AJAX, JavaScript funciona con otras tecnologías web que mencionamos en esta publicación para permitir actualizaciones asíncronas de las páginas.
¿Cómo funciona AJAX?
AJAX utiliza JavaScript y XML para permitir llamadas asíncronas cuando navegadores y servidores intercambian datos. A continuación, explicamos cómo los navegadores intercambian datos habitualmente y lo comparamos con el intercambio de datos con AJAX.
Intercambio de datos sin AJAX
En un modelo convencional, el navegador envía una petición HTTP al servidor cuando el usuario realiza una acción. El servidor web recibe y procesa la solicitud y envía los datos actualizados al navegador. A continuación, el navegador actualiza la página web con los nuevos datos.
En este caso, el navegador recarga toda la página aunque los datos solicitados consten de cambios menores. Además, el navegador puede enviar peticiones frecuentes, que sobrecargan el software del servidor web.
Intercambio de datos con AJAX
En lugar de actualizar toda la página, AJAX utiliza una función de JavaScript para crear un objeto XMLHttpRequest en el navegador. A continuación, compila la información de la página en formato XML, y el objeto XMLHttpRequest la envía al servidor web. El servidor web procesa la petición y responde con los datos solicitados. Por último, el navegador actualiza la pantalla actual con los datos más recientes sin actualizar la página.
¿Por qué AJAX es más eficiente?
A pesar de las similitudes en el intercambio de datos y el flujo de información, AJAX es más eficiente que las peticiones web convencionales. Con AJAX, el navegador solo actualiza contenidos web específicos en función de los datos solicitados. No hace actualizaciones innecesarias en otros contenidos de la página. Esto hace que las aplicaciones AJAX sean más rápidas y reactivas que las aplicaciones web convencionales.
¿Cómo puede AWS cumplir con sus requisitos de desarrollo de aplicaciones web?
Amazon Web Services (AWS) cuenta con varias tecnologías para ayudarlo en el desarrollo de aplicaciones web:
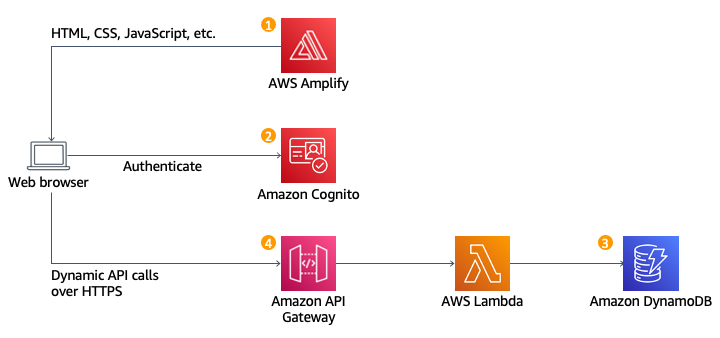
- AWS Amplify proporciona un conjunto de herramientas para crear, implementar y escalar aplicaciones web y móviles sin esfuerzo. Puede utilizar AWS Amplify para crear aplicaciones multiplataforma, crear interfaces de aplicaciones fáciles de usar y alojar aplicaciones web en redes seguras de entrega de contenido de AWS.
- AWS API Gateway es un servicio totalmente administrado para crear, implementar y administrar API a escala. Gestiona cientos de llamadas a API simultáneas en un entorno seguro, flexible y transparente. Puede usar AWS API Gateway para crear las API de RESTful y HTTP para aplicaciones web.
- AWS Lambda es un servicio sin servidor que le permite ejecutar códigos sin aprovisionar la infraestructura. Puede escalar los recursos de computación de su aplicación bajo demanda y pagar solo por los recursos que utilice.

Puede utilizar Amazon API Gateway para exponer sus funciones de Lambda como una API de RESTful. A continuación, puede crear una aplicación web dinámica al agregar código JavaScript en el lado del cliente que realice llamadas AJAX a las API expuestas. Aprenda a crear una aplicación sin servidor con AWS Amplify, AWS Lambda y AWS API Gateway.
Para comenzar a utilizar AJAX en AWS cree una cuenta hoy mismo.
Siguientes pasos en AWS


Obtenga acceso instantáneo al nivel Gratuito de AWS.

Comience a crear en la consola de administración de AWS.



