AJAX とは何ですか?
非同期 JavaScript と XML (AJAX) は、ウェブアプリケーションのユーザー操作に対する応答性を高めるためのウェブアプリケーション開発テクノロジーを組み合わせたものです。ユーザーがボタンやチェックマークボックスをクリックしたときなど、ウェブアプリケーションを操作するたびに、ブラウザはリモートサーバーとデータを交換します。データ交換により、ページがリロードされ、ユーザーエクスペリエンスが中断される可能性があります。AJAX を使用すると、ウェブアプリケーションはバックグラウンドでデータを送受信できるため、必要に応じてページのごく一部しか更新されません。
AJAX のユースケースはどのようなものがありますか?
AJAX を使用してウェブアプリケーションのさまざまな機能を作成できます。
自動入力
検索エンジンは、ユーザーが検索バーで特定のキーワードを検索すると、リアルタイムでオートコンプリートオプションを提供します。AJAX を使用すると、ウェブページが各文字入力をウェブサーバーに中継し、関連する推奨事項のリストを既存のページに戻すことができます。
フォーム検証
AJAX を使用すると、ウェブアプリケーションはフォーム内の特定の情報をユーザーが送信する前に検証できます。たとえば、新しいユーザーがアカウントを作成すると、そのユーザーが次のセクションに移動する前に、ウェブページでユーザー名が使用可能かどうかを自動的に確認できます。
チャット機能
テキストメッセンジャーとチャットボットは、AJAX を使用してブラウザにリアルタイムの会話を表示します。AJAX は、ユーザーが書いたテキストをサーバーに送信し、他のユーザーのチャットインターフェースに同時に公開します。
ソーシャルメディア
ソーシャルメディアプラットフォームは、AJAX を使用して、ブラウザに新しいページを読み込むことなく、ユーザーのフィードを最新のコンテンツで更新します。たとえば、Twitter では、フォローしているユーザーが更新をツイートすると、すぐにフィードが更新されます。
投票および評価システム
一部のフォーラムやソーシャルブックマークサイトでは、AJAX を使用して特定の投稿の評価や投票をリアルタイムで表示します。たとえば、ページ全体を更新しなくても、Reddit の投稿に賛成票または反対票を投じることができます。
AJAX の実際の例にはどのようなものがありますか?
以下に、実際の AJAX アプリケーションをいくつか紹介します。
- WIND ツールキットが AJAX を使用して地理空間データをリアルタイムで取得してレンダリングする方法をご覧ください。ユーザーは、マップ上の特定の領域を拡大して詳細を表示できます。
- Pubnub チャットエンジンが AJAX を使用して、スマートチャットアプリ内で自動的に再生されるオーディオファイルを取得する方法をご覧ください。
- 多言語の SMS ベースの臨床モニタリングソリューションが、登録ポータルで AJAX を使用してリアルタイムのユーザー登録を容易にする方法をご覧ください。ユーザーが登録すると、AJAX アプリケーションは希望する言語で SMS テキストを送信します。
AJAX はどのようなテクノロジーを使用していますか?
AJAX は、ウェブアプリケーションがウェブサーバーと非同期でデータを交換できるようにする複数のウェブ技術とプログラミング技術で構成されています。
XHTML、HTML、CSS
Extensible HyperText Markup Language (XHTML)、HTML、および Cascading Style Sheets (CSS) はマークアップ言語です。これらを使用して、ウェブページのコンテンツのデザインやスタイルをウェブブラウザに知らせることができます。
たとえば、XHTML または HTML を使用してウェブページにテキストや画像を配置できます。次に、CSS を使用してフォントの種類と背景色を変更できます。
XML
XML は、さまざまなアプリケーションがデータを交換できるようにするプログラミング言語です。データはさまざまなアプリケーションで異なって表現されるため、XML を使用してデータをプレーンテキストでフレーム化できます。これで、AJAX アプリケーションは共通の XML 形式でデータを交換および処理できます。
XMLHttpRequest
XMLHttpRequest は、ウェブブラウザがウェブサーバーと非同期で通信できるようにする API です。XMLHttpRequest オブジェクトを使用して、ウェブページ情報の一部を XML 形式でサーバーに送信できます。
ドキュメントオブジェクトモデル
ドキュメントオブジェクトモデル (DOM) は、HTML ページと XML ページをツリー状の構造に整理します。DOM は、複数の子ノードまたはオブジェクトに分岐するノードで構成されています。これにより、特定のページのコードをより効率的にスタイル設定または変更できます。
JavaScript
JavaScript は、ウェブページに動的コンテンツを提供するために使用できるスクリプト言語です。動的コンテンツとは、リアルタイムで更新される、またはユーザーの操作に依存するウェブページの情報を指します。たとえば、AJAX では、JavaScript がこの記事で触れた他のウェブテクノロジーと連携して、ページの非同期更新を可能にします。
AJAX はどのように機能しますか?
AJAX は JavaScript と XML を使用して、ブラウザとサーバーがデータを交換する際の非同期呼び出しを可能にします。次に、ブラウザが従来どのようにデータを交換していたかを説明し、それを AJAX でのデータ交換と比較します。
AJAX を使用しないデータ交換
従来のモデルでは、ユーザーがアクションを実行すると、ブラウザはサーバー側に HTTP リクエストを送信します。Web サーバーは要求を受信して処理し、更新されたデータをブラウザに送信します。次に、ブラウザはウェブページを新しいデータで更新します。
この方法では、要求されたデータが小さな変更で構成されている場合でも、ブラウザはページ全体をリロードすることになります。さらに、ブラウザから頻繁にリクエストが送信され、ウェブサーバーソフトウェアがロードされることがあります。
AJAX によるデータ交換
ページ全体を更新する代わりに、AJAX は JavaScript 関数を使用してブラウザ上に XMLHttpRequest オブジェクトを作成します。次に、ページ情報を XML 形式でコンパイルし、XMLHttpRequest オブジェクトはウェブサーバーに送信します。ウェブサーバーは要求を処理し、要求されたデータで応答します。最後に、ブラウザはページを更新することなく、現在の画面を最新のデータで更新します。
なぜ AJAX はより効率的なのですか?
データ交換と情報フローは似ていますが、AJAX は従来のウェブリクエストよりも効率的です。AJAX では、ブラウザは要求されたデータに基づいて、特定のウェブコンテンツのみを更新します。ページ上の他のコンテンツが不必要に更新されることはありません。これにより、AJAX アプリケーションは従来のウェブアプリケーションよりも高速で応答性が向上します。
AWS はお客様のウェブアプリケーション開発要件をどのようにサポートできますか?
Amazon Web Services (AWS) には、ウェブアプリケーション開発をサポートするいくつかのテクノロジーがあります。
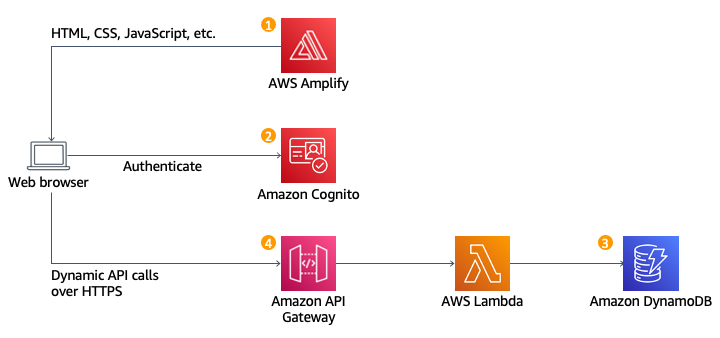
- AWS Amplify は、ウェブアプリケーションやモバイルアプリを簡単に構築、デプロイ、スケールするためのツールスイートを提供します。AWS Amplify を使用すると、クロスプラットフォームアプリケーションの作成、ユーザーフレンドリーなアプリケーションインターフェイスの構築、安全な AWS コンテンツ配信ネットワークでのウェブアプリケーションのホストを行うことができます。
- AWS API Gateway は、API を大規模に作成、デプロイ、管理するためのフルマネージドサービスです。安全で柔軟かつ透明な環境で、何百もの同時 API 呼び出しを処理します。AWS API ゲートウェイを使用して、ウェブアプリケーション用の RESTful API と HTTP API を作成できます。
- AWS Lambda は、インフラストラクチャをプロビジョニングすることなくコードを実行できるようにするサーバーレスサービスです。アプリケーションのコンピューティングリソースはオンデマンドでスケーリングでき、支払いは使用したリソース分のみです。

Amazon API Gateway を使用して Lambda 関数を RESTful API として公開できます。その後、公開されている API に AJAX 呼び出しを行うクライアント側の JavaScript を追加することで、動的な Web アプリケーションを作成できます。AWS Amplify、AWS Lambda、AWS API ゲートウェイを使用してサーバーレスアプリケーションを構築する方法をご覧ください。
今すぐアカウントを作成して、AWS で AJAX の使用を開始しましょう。






