O que é AJAX?
JavaScript e XML assíncronos (AJAX) são uma combinação de tecnologias de desenvolvimento de aplicações Web que as tornam mais responsivas à interação do usuário. Sempre que seus usuários interagem com uma aplicação Web, como quando clicam em botões ou caixas de seleção, o navegador troca dados com o servidor remoto. A troca de dados pode recarregar as páginas e interromper a experiência do usuário. Com o AJAX, as aplicações Web podem enviar e receber dados em segundo plano para que apenas pequenas partes da página sejam atualizadas conforme necessário.
Quais são os casos de uso do AJAX?
Você pode usar o AJAX para criar vários recursos em aplicações Web.
Autopreenchimento
Os mecanismos de pesquisa fornecem opções de preenchimento automático em tempo real quando os usuários pesquisam uma palavra-chave específica na barra de pesquisa. O AJAX permite que a página da Web retransmita cada entrada de caractere para o servidor da Web e retorne uma lista de recomendações relevantes na página existente.
Verificação do formulário
O AJAX permite que aplicações da Web validem informações específicas em formulários antes que os usuários os enviem. Por exemplo, quando um novo usuário cria uma conta, a página da Web pode verificar automaticamente se um nome de usuário está disponível antes de o usuário passar para a próxima seção.
Funcionalidade para chat
Mensageiros de texto e chatbots usam AJAX para exibir conversas em tempo real nos navegadores. O AJAX envia o texto escrito por um usuário para o servidor e o publica simultaneamente nas interfaces de chat de outros usuários.
Mídias sociais
As plataformas de mídia social usam AJAX para atualizar os feeds dos usuários com o conteúdo mais recente sem carregar uma nova página no navegador. Por exemplo, o Twitter atualiza seu feed imediatamente sempre que alguém que você segue posta uma atualização.
Sistemas de votação e classificação
Alguns fóruns e sites de marcadores sociais (bookmarking social) usam AJAX para exibir a classificação ou a pontuação de publicações específicas em tempo real. Por exemplo, você pode votar positivamente ou negativamente em uma publicação no Reddit sem atualizar a página inteira.
Quais são alguns exemplos práticos do AJAX?
Abaixo compartilhamos várias aplicações AJAX da vida real.
- Leia como o kit de ferramentas WIND usa AJAX para buscar e renderizar dados geoespaciais em tempo real. Os usuários podem ampliar uma região específica no mapa para obter uma visão detalhada.
- Leia como o mecanismo de chat do Pubnub usa AJAX para buscar arquivos de áudio que são reproduzidos automaticamente em uma aplicação de chat inteligente.
- Leia como uma solução multilíngue de monitoramento clínico baseada em SMS usa o AJAX em seu portal de registro para facilitar a inscrição de usuários em tempo real. Depois que os usuários se registram, a aplicação AJAX envia a eles uma mensagem SMS em seu idioma preferido.
Quais tecnologias o AJAX usa?
O AJAX consiste em várias tecnologias Web e de programação que permitem que aplicações Web troquem dados com servidores Web de forma assíncrona.
XHTML, HTML e CSS
Extensible HyperText Markup Language (XHTML), HTML e Cascading Style Sheets (CSS) são linguagens de marcação. Você pode usá-los para informar os navegadores sobre o design e o estilo do conteúdo da sua página da Web.
Por exemplo, você pode usar XHTML ou HTML para posicionar o texto e as imagens em uma página da Web. Em seguida, você pode usar CSS para alterar o tipo de fonte e a cor do plano de fundo.
XML
XML é uma linguagem de programação que permite que diferentes aplicações troquem dados. Como os dados são representados de forma diferente em várias aplicações, você pode usar o XML para enquadrar os dados em texto simples. As aplicações AJAX podem então trocar e processar dados em um formato XML comum.
Solicitação XMLHttpRequest
O XMLHttpRequest é uma API que permite que os navegadores da Web se comuniquem com o servidor Web de forma assíncrona. Você pode usar o objeto XMLHttpRequest para enviar informações parciais da página da Web para o servidor no formato XML.
Modelo de objeto do documento
O Document Object Model (DOM) organiza páginas HTML e XML em uma estrutura semelhante a uma árvore. O DOM consiste em nós que se ramificam em outros nós ou objetos secundários. Ele permite que você estilize ou modifique os códigos em páginas específicas com mais eficiência.
JavaScript
JavaScript é uma linguagem de script que você pode usar para fornecer conteúdo dinâmico em páginas da Web. O conteúdo dinâmico se refere às informações da página da Web que são atualizadas em tempo real ou que dependem das interações do usuário. Por exemplo, no AJAX, o JavaScript funciona com outras tecnologias da Web que mencionamos neste post para permitir atualizações assíncronas das páginas.
Como o AJAX funciona?
O AJAX usa JavaScript e XML para habilitar chamadas assíncronas quando navegadores e servidores trocam dados. A seguir, explicamos como os navegadores tradicionalmente trocam dados e comparamos esse processo à troca de dados com AJAX.
Troca de dados sem AJAX
Em um modelo convencional, o navegador envia uma solicitação HTTP para o lado do servidor quando o usuário executa uma ação. O servidor Web recebe e processa a solicitação e envia os dados atualizados para o navegador. Em seguida, o navegador atualiza a página da Web com os novos dados.
Nessa abordagem, o navegador recarrega a página inteira, mesmo que os dados solicitados consistam em pequenas alterações. Além disso, o navegador pode enviar solicitações frequentes, que carregam o software do servidor Web.
Troca de dados com AJAX
Em vez de atualizar a página inteira, o AJAX usa uma função JavaScript para criar um objeto XMLHttpRequest no navegador. Em seguida, ele compila as informações da página no formato XML, que o objeto XMLHttpRequest envia ao servidor Web. O servidor Web processa a solicitação e responde com os dados solicitados. Por fim, o navegador atualiza a tela atual com os dados mais recentes sem atualizar a página.
Por que o AJAX é mais eficiente?
Apesar das semelhanças na troca de dados e no fluxo de informações, o AJAX é mais eficiente do que as solicitações convencionais da Web. Com o AJAX, o navegador atualiza apenas o conteúdo específico da Web com base nos dados solicitados. Ele não faz atualizações desnecessárias em outros conteúdos da página. Isso torna as aplicações AJAX mais rápidas e mais responsivas do que as aplicações Web convencionais.
Como a AWS pode cumprir os seus requisitos de desenvolvimento de aplicações Web?
A Amazon Web Services (AWS) conta com várias tecnologias para apoiar você no desenvolvimento de aplicações Web:
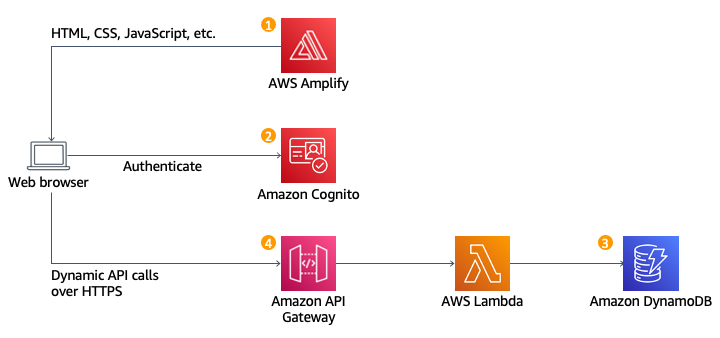
- O AWS Amplify fornece um conjunto de ferramentas para criar, implantar e escalar aplicativos móveis e Web sem esforço. Você pode usar o AWS Amplify para criar aplicações multiplataforma, criar interfaces de aplicações fáceis de usar e hospedar aplicações Web em redes seguras de entrega de conteúdo da AWS.
- O AWS API Gateway é um serviço totalmente gerenciado para criar, implantar e gerenciar APIs em grande escala. Ele lida com centenas de chamadas simultâneas de API em um ambiente seguro, flexível e transparente. Você pode usar o AWS API Gateway para criar APIs RESTful e HTTP para aplicações Web.
- O AWS Lambda é um serviço sem servidor que permite executar códigos sem provisionar a infraestrutura. Você pode escalar os recursos de computação para a aplicação sob demanda e pagar somente pelos recursos que usar.

Você pode usar o Amazon API Gateway para expor suas funções do Lambda como uma API RESTful. Em seguida, você pode criar uma aplicação Web dinâmica adicionando JavaScript do lado do cliente que faz chamadas AJAX às APIs expostas. Saiba como criar uma aplicação sem servidor com o AWS Amplify, AWS Lambda e AWS API Gateway.
Comece a usar o AJAX na AWS criando uma conta hoje mesmo.
Próximas etapas na AWS


Obtenha acesso instantâneo ao nível gratuito da AWS.




